Переход блога на HTTPS
После того как мне мой любимый хостер-дата-центр прислал письмо, что Мозилла возьмется за сайты без HTTPS и будет их гнобить угнетать, да и заявления Google о понижении в выдаче, тоже ничего хорошего не сулят.
Я всерьез задумался, а ведь и в правду пора переходить. Хотя ранее меня немного пугала потеря производительности на дополнительное шифрование, расходы на SSL сертификат, да и вообще лишняя настройка сервера.
Сказано, сделано, начинаем переход на HTTPS!
1. Выбор сертификата.
Для начала перехода нам нужно определиться с сертификатом, их на рынке разнообразное количество от разных фирм (центров сертификации), есть даже бесплатные (но если они не тестовые, с ними могут быть проблемы у различных браузеров).
Мне хотелось чтобы в адресной строке браузера было зеленым написано название, однако есть несколько но:
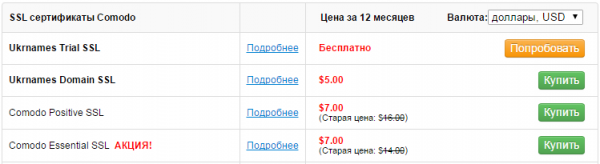
— минимум нужен сертификат Comodo SGC SSL (сейчас его цена со скидкой 90$ в год);
— сертификаты такого уровня выдаются только организациям, после проверки документов.
Т.е. обычному простому блогу, такой вариант слишком затратный и не сильно нужный. Такое нужно организациям, особенно банковским, крутым магазинам, солидным фирмам.
Нам же подойдет обычный недорогой сертификат Comodo Positive SSL или Comodo Essential SSL.
Эти сертификаты сейчас по акции можно купить за 7$/год, например — ссылка купить сертификат.
Так же можно заказать сертификат там где вы берете хостинг или VPS, однако обычно там будет немного дороже. Зато конечно проще.
Я для начала сделал бесплатный сертификат на 90 дней на сайте Comodo (напишите в поиске free ssl comodo и вылезет страница).
Заполнил на Комодо нужные поля по шагам.
Произвел генерацию приватного ключа:
openssl genrsa 2048 > key.pem |
Создал запрос на сертификацию на основе секретного ключа:
openssl req -new -key key.pem -out csr.pem |
Пишу по памяти, могут быть неточности в ходе процесса, но у вас все получится, если будете читать и не будете спешить.
Заполнил, адреса, почты, телефоны и прочее все что нужно.
На почту пришел архив с файлами такого вида
STAR_yourdomain_ext.crt
COMODORSADomainValidationSecureServerCA.crt
COMODORSAAddTrustCA.crt
AddTrustExternalCARoot.crt
«Засовываем» все нужное в один файл командой
cat STAR_yourdomain_ext.crt COMODORSADomainValidationSecureServerCA.crt COMODORSAAddTrustCA.crt AddTrustExternalCARoot.crt > bundle.cer |
Конечно же вписываем вместо STAR_yourdomain_ext ваше доменное имя.
2. Настройка сервера (nginx)
Хорошо, у нас уже есть сертификат, ключ и надеюсь первым сервером, который раздает статику стоит nginx, если у вас Apache, то начните с настройки и установки nginx перед Апачем.
Создаем каталог, например тут
mkdir /etc/nginx/ssl |
Копируем по ssh на сервер наши ключи (привожу уже реальные, свои названия)
nemcd_com.cer
nemcd_com.pem
Устанавливаем на каталог права доступа (чтобы не добрались плохие люди  )
)
chmod 600 /etc/nginx/ssl |
Переходим к файлам конфигурации сайтов nginx
/etc/nginx/sites-enabled/nemcd.com
В секцию 80-го порта добавляем редирект с http на https (делаем 301 редирект)
server { listen 80; server_name nemcd.com www.nemcd.com; return 301 https://nemcd.com$request_uri; |
И добавляем еще новую секцию с описанием 443 порта
server { listen 443 ssl; server_name nemcd.com www.nemcd.com; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; location ~* \.(jpg|jpeg|gif|bmp|png|pdf|zip|css|js|swf|ico|tgz|gz|rar|bz2|doc|xls|exe|ppt|txt|tar|mp3|avi|cur|htm|html|jar|jnlp)$ { root /data/site/nemcd.com/www; expires 30d; } ssl on; ssl_certificate /etc/nginx/ssl/nemcd_com.cer; ssl_certificate_key /etc/nginx/ssl/nemcd_com.pem; access_log /var/log/nginx/nemcd.com-ssl_access.log; error_log /var/log/nginx/nemcd.com-ssl_error.log; |
Включаю логи во время тестирования, потом access можно убрать, а error желательно оставить для мониторинга возможных ошибок.
Из особенностей: я пока не включаю технологию SPDY и сокетную опцию SO_REUSEPORT (которая появилась в версии nginx 1.9.1), эти технологии я буду опробовать на новом тестовом VPS, который я делаю тут ссылка (очень недорого и сейчас акция)
Так же строкой ssl_protocols TLSv1 TLSv1.1 TLSv1.2; мы указали не использовать и отключить SSLv3 полностью, чтобы не подвергнуться атаке POODLE.
Релоадим nginx и пробуем зайти на блог, уже должно работать, если конечно нет ошибок.
service nginx reload |
3. Приведение к зеленому статусу https
Скорее всего у вас уже начал работать блог по https, однако картинки и возможно стили, может js файлы плагинов все еще запрашиваются с http, в таком случае у вас в IE будет предупреждение, а в Хроме не будет такого зелененького

Теперь нас предстоит довольно кропотливая работа, нужно заменить все упоминания http, на https. И делать это нужно аккуратно и с умом.
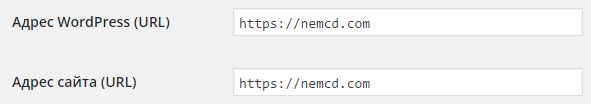
Для начала переходим в админку блога и меняем http на https — это делается в Настройки — Общие

Возможно вы не сможете зайти в админку и у вас будет ошибка ERR_TOO_MANY_REDIRECTS, я напишу отдельную заметку с решением — ссылка.
После того как поменяли, дальше меняем адреса к картинкам блога, это делается запросом MySQL, например в PHPMyAdmin
Заменить картинки в блоге на https
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://nemcd.com/', 'https://nemcd.com/'); |
Замените nemcd.com на адрес вашего блога.
Дальше я долго копался в css и различных модулях, искал Firebug’ом где вызывается http и правил.
В итоге все получилось.
4. SiteMap и Robots, аналитика
Проверяем чтобы sitemap.xml отдавал ссылки и они начинались с https, скармливаем Яндекс Вебмастеру новый sitemap.xml
Правим robots.txt
я заменил там на
Host: https://nemcd.com Sitemap: https://nemcd.com/sitemap.xml |
В Google Analitics я добавил сайт как https и Google Webmaster.
В следующих статьях я напишу как и чем тестировать https, как бороться с ошибкой при входе в админку wordpress wp-admin 302 redirect, SPDY, HSTS, SO_REUSEPORT.
Подписывайтесь на уведомление о новых статья на e-mail и будете в курсе всего 


Ух, долго писал статью,
надеюсь кому-нибудь поможет обуздать https
Всё это конечно интересно, но если разобраться, то для некоммерческих сайтов сертификат — это лишнее. Понятное дело, когда на сайте ведутся какие-то манипуляции с передачей данных пользователя, финансовой информации и тому подобное. Но когда это просто информационный источник о чём либо, где посетитель зашёл, получил информацию и ушёл, какой смысл шифровки?
Ладно бы она копейки стоила, эта сертификация, но ведь для многих веб-мастеров, особенно начинающих, такая сумма может вообще отбить охоту иметь свой собственный сайт. В частности когда человек понимает, что деньги выброшенные на сертификат никакой реальной пользы, не принесут.
Читал на форумах буржунета, там многие недовольны заявлением Mozilla о прекращении, в туманном будущем, поддержки HTTP и переход только на HTTPS. Вот цитата с англоязычного форума Mozilla переведённая на русский
И таких комментариев там десятки тысяч. Mozilla просто потеряет колоссальное число своих постоянных пользователей. Произойдёт это потому, что не каждый себе будет покупать сертификат даже из принципа («всем врагам на зло»), а пользователей будет раздражать постоянные ошибки в браузере на сайтах без сертификатов, тогда как в других браузерах такой ошибки не будет. Все просто перейдут на другие браузеры.
Впрочем в Mozilla Firefox это тоже прекрасно понимают, поэтому вслед за первым их заявлением последовало пояснение, что эта фишка будет вводиться очень постепенно и аккуратно. Так что не скоро ещё. Кроме того, можно будет в настройках about:config изменить настройку и браузер будет работать как и раньше.
Согласен, все так и было раньше, однако изменения всегда приходят и так же и в этом случае.
— наличие сертификата ограничит создание кучи различных сателитов, так как на них нужны будут или отдельные или мультисертификаты, кстати так будет проще проследить владельца сетки сайтов.
— 7$ в год это не так много, начинающий вебмастер может использовать площадки сайтов, там скорее всего будут мультисертификаты или группы в социальных сетях.
— понижения приоритета выдачи сайтов в поисковиках, тоже будет способствовать покупке сертификатов, ведь всем хочется быть повыше и чтобы люди заходили на сайт.
Так что в общих чертах это дело не остановить (переход на https).
Кстати тот же мозилла еще с кем-то (хотел писать статью и забылось) разрабатывает проект с ПО для бесплатных сертификатов.
Получается это следующий шаг эволюции веб.