Раздел:
Советы Написано:
19.07.2015
Автор:
Antonio
Открыл глянуть код страницы и мое внимание привлекли новые строчки кода с js css:
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"http:\/\/s.w.org\/images\/core\/emoji\/72x72\/","ext":".png","source":{"concatemoji":"http:\/\/nemcd.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.2.2"}};
!function(a,b,c){function d(a){var c=b.createElement("canvas"),d=c.getContext&&c.getContext("2d");return d&&d.fillText?(d.textBaseline="top",d.font="600 32px Arial","flag"===a?(d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0),c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f,g;c.supports={simple:d("simple"),flag:d("flag")},c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.simple&&c.supports.flag||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",g,!1),a.addEventListener("load",g,!1)):(a.attachEvent("onload",g),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style> |
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"http:\/\/s.w.org\/images\/core\/emoji\/72x72\/","ext":".png","source":{"concatemoji":"http:\/\/nemcd.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.2.2"}};
!function(a,b,c){function d(a){var c=b.createElement("canvas"),d=c.getContext&&c.getContext("2d");return d&&d.fillText?(d.textBaseline="top",d.font="600 32px Arial","flag"===a?(d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0),c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f,g;c.supports={simple:d("simple"),flag:d("flag")},c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.simple&&c.supports.flag||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",g,!1),a.addEventListener("load",g,!1)):(a.attachEvent("onload",g),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
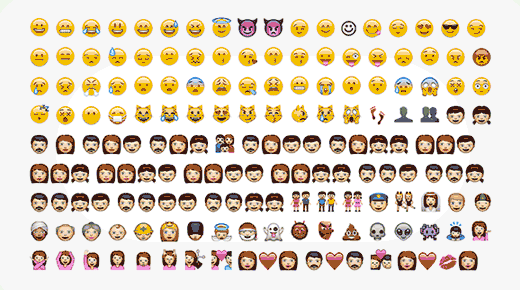
Оказывается в WordPress 4.2 были добавлены — Emoji — это стандартный набор смайликов, который широко используемый в сети Интернет. Данный набор понимают многие браузеры, мобильные приложения и веб-сайты.

Посмотреть продолжение статьи
Раздел:
Советы Написано:
18.07.2015
Автор:
Antonio
Обычно все знают комбинацию как проверить счет у своего оператора мобильной связи. Однако есть нюансы!
Я давно пользуюсь Киевстаром, когда-то у меня был корпоративный номер, потом контракт, теперь просто предоплаченная связь с выгодным тарифом.

Для каждого из вариантов свой метод проверки счета.
Посмотреть продолжение статьи
Раздел:
Советы Написано:
12.07.2015
Автор:
Antonio
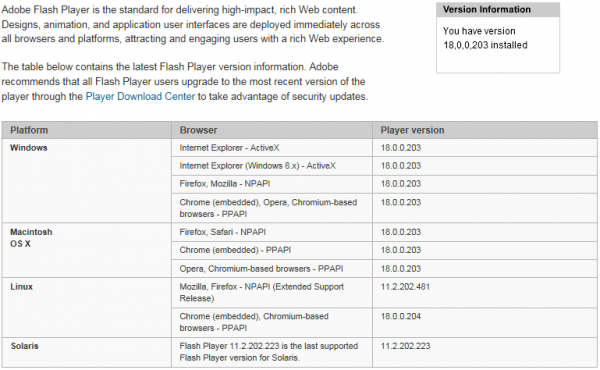
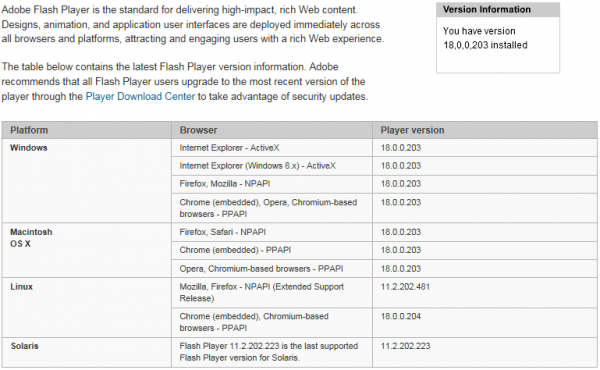
Браузер Google Chrome содержит в себе модуль для flash, он обновляется вместе с браузером, однако в нашем неспокойном мире кибер угроз и атак желательно знать какая же у вас версия флеш плеера.

Самый простой вариант — заходим на специальную страницу сайта Adobe, где можно посмотреть текущую версию flash плеера и актуальные версии для различных систем.
Посмотреть продолжение статьи
Раздел:
Советы Написано:
14.06.2015
Автор:
Antonio
После того как мне мой любимый хостер-дата-центр прислал письмо, что Мозилла возьмется за сайты без HTTPS и будет их гнобить угнетать, да и заявления Google о понижении в выдаче, тоже ничего хорошего не сулят.
Я всерьез задумался, а ведь и в правду пора переходить. Хотя ранее меня немного пугала потеря производительности на дополнительное шифрование, расходы на SSL сертификат, да и вообще лишняя настройка сервера.

Сказано, сделано, начинаем переход на HTTPS!
Посмотреть продолжение статьи
Раздел:
Советы Написано:
12.06.2015
Автор:
Antonio
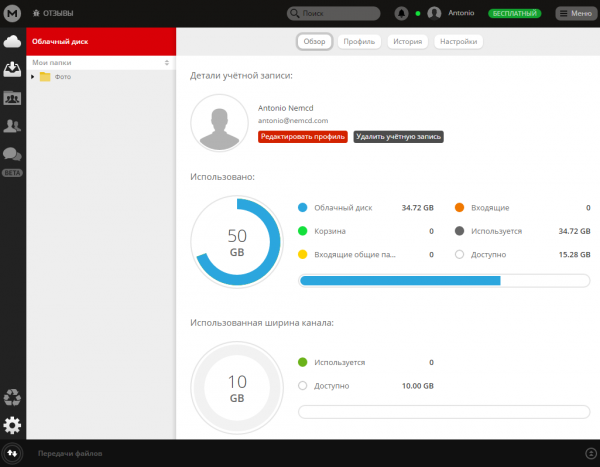
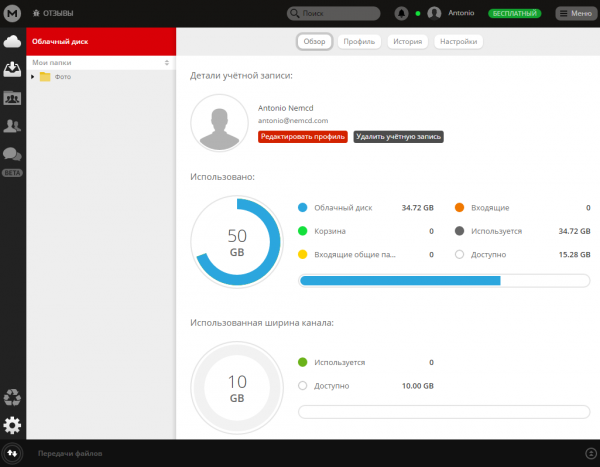
Уже давно использую on-line хранилище Mega для своих файлов.
Особенности Меги в том, что там сразу дается 50Гб и это абсолютно бесплатной и без какой-либо рекламы!

Смотрите как стильно выглядит внутренний интерфейс хранилища данных.
Посмотреть продолжение статьи