Раздел:
Путешествия Написано:
27.07.2015
Автор:
Antonio
Вчера не удержался и решил прокатиться на Голубое Озеро или Кварцевый карьер, который находится в 50 км от Харькова, село Новосёловка (Нововодолажский район).
Карьер место известное и знаменитое своими двумя озерами и белым кварцевым песком.
Красотища
Раздел:
Железяки Написано:
23.07.2015
Автор:
Antonio
В наше время у каждого есть телефон, бывает даже не один.
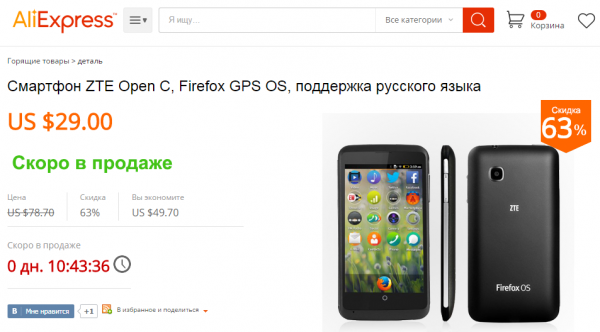
Увидел на АлиЭкспрессе классный вариант смартфона для ребенка — неплохие характеристики и низкая цена (всего 29$!)
Смартфон ZTE Open C, Firefox GPS OS, поддержка русского языка
Раздел:
Советы Написано:
20.07.2015
Автор:
Antonio
На заметку, так как это не часто приходится делать.
Как обнулить чип СНПЧ или сбросить уровень чернил,
VIDEO
Раздел:
Железяки Написано:
19.07.2015
Автор:
Antonio
На днях от AliExpress пришла рассылка с рекламой горящего предложения до 19 июля (блин хотел вчера об этом написать, но не успел)
В письме рассказывалось о замечательном новом смартфоне MEIZU M2 NOTE.
Старенькая моторола стала тормозить, ее батарея требует замены, да и Android там уже не обновляется.
Раздел:
Советы Написано:
19.07.2015
Автор:
Antonio
Открыл глянуть код страницы и мое внимание привлекли новые строчки кода с js css:
< script type= "text/javascript" >
window. _wpemojiSettings = { "baseUrl" : "http:\/\/s.w.org\/images\/core\/emoji\/72x72\/" , "ext" : ".png" , "source" : { "concatemoji" : "http:\/\/nemcd.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.2.2" } } ;
! function ( a, b, c) { function d( a) { var c= b. createElement( "canvas" ) , d= c. getContext&& c. getContext( "2d" ) ; return d&& d. fillText?( d. textBaseline= "top" , d. font= "600 32px Arial" , "flag" === a?( d. fillText( String. fromCharCode( 55356 , 56812 , 55356 , 56807 ) , 0 , 0 ) , c. toDataURL( ) . length> 3e3 ) : ( d. fillText( String. fromCharCode( 55357 , 56835 ) , 0 , 0 ) , 0 !== d. getImageData( 16 , 16 , 1 , 1 ) . data[ 0 ] ) ) :! 1 } function e( a) { var c= b. createElement( "script" ) ; c. src= a, c. type= "text/javascript" , b. getElementsByTagName( "head" ) [ 0 ] . appendChild( c) } var f, g; c. supports= { simple: d( "simple" ) , flag: d( "flag" ) } , c. DOMReady=! 1 , c. readyCallback= function ( ) { c. DOMReady=! 0 } , c. supports. simple&& c. supports. flag|| ( g= function ( ) { c. readyCallback( ) } , b. addEventListener?( b. addEventListener( "DOMContentLoaded" , g,! 1 ) , a. addEventListener( "load" , g,! 1 ) ) : ( a. attachEvent( "onload" , g) , b. attachEvent( "onreadystatechange" , function ( ) { "complete" === b. readyState&& c. readyCallback( ) } ) ) , f= c. source|| { } , f. concatemoji?e( f. concatemoji) : f. wpemoji&& f. twemoji&& ( e( f. twemoji) , e( f. wpemoji) ) ) } ( window, document, window. _wpemojiSettings) ;
</script>
< style type= "text/css" >
img. wp- smiley,
img. emoji {
display: inline ! important;
border: none ! important;
box- shadow: none ! important;
height: 1em ! important;
width: 1em ! important;
margin: 0 . 07em ! important;
vertical- align: - 0. 1em ! important;
background: none ! important;
padding: 0 ! important;
}
</ style>
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"http:\/\/s.w.org\/images\/core\/emoji\/72x72\/","ext":".png","source":{"concatemoji":"http:\/\/nemcd.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.2.2"}};
!function(a,b,c){function d(a){var c=b.createElement("canvas"),d=c.getContext&&c.getContext("2d");return d&&d.fillText?(d.textBaseline="top",d.font="600 32px Arial","flag"===a?(d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0),c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f,g;c.supports={simple:d("simple"),flag:d("flag")},c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.simple&&c.supports.flag||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",g,!1),a.addEventListener("load",g,!1)):(a.attachEvent("onload",g),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
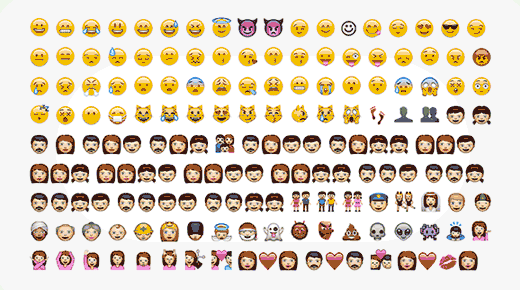
Оказывается в WordPress 4.2 были добавлены — Emoji — это стандартный набор смайликов, который широко используемый в сети Интернет. Данный набор понимают многие браузеры, мобильные приложения и веб-сайты.